There are a number of tried and true methods for creating a website structure. One approach is to draw a diagram using a mind map, while another effective strategy is to start by tracing the user flow. However, mind mapping may not be the ideal tool for designing complex pages: a single page can contain multiple content blocks, and it’s helpful to have all of them visible when developing a project.
A bit of research and statistics
A brief market analysis shows that around 80% of users utilize mind mapping for creating website structure. This method allows users to quickly set up a structure, link pages with one another, and even color-code them.
However, a significant number of users prefer an alternative method: specialized tools tailored for website prototyping and visualizing site maps.
These tools typically do not allow to display content blocks within pages. Instead, they use icons to organize content, but they lack the sufficient level of detail in order to create an accessible, informative site map.

The Content Brick Method
After over two decades in web development, we have come up with a simpler approach of creating website structures. It has helped us make the process of prototyping website structures much quicker and simpler; enabling users to create and organize blocks of content for each individual page and combine them within the structural framework.
The story behind Content Brick
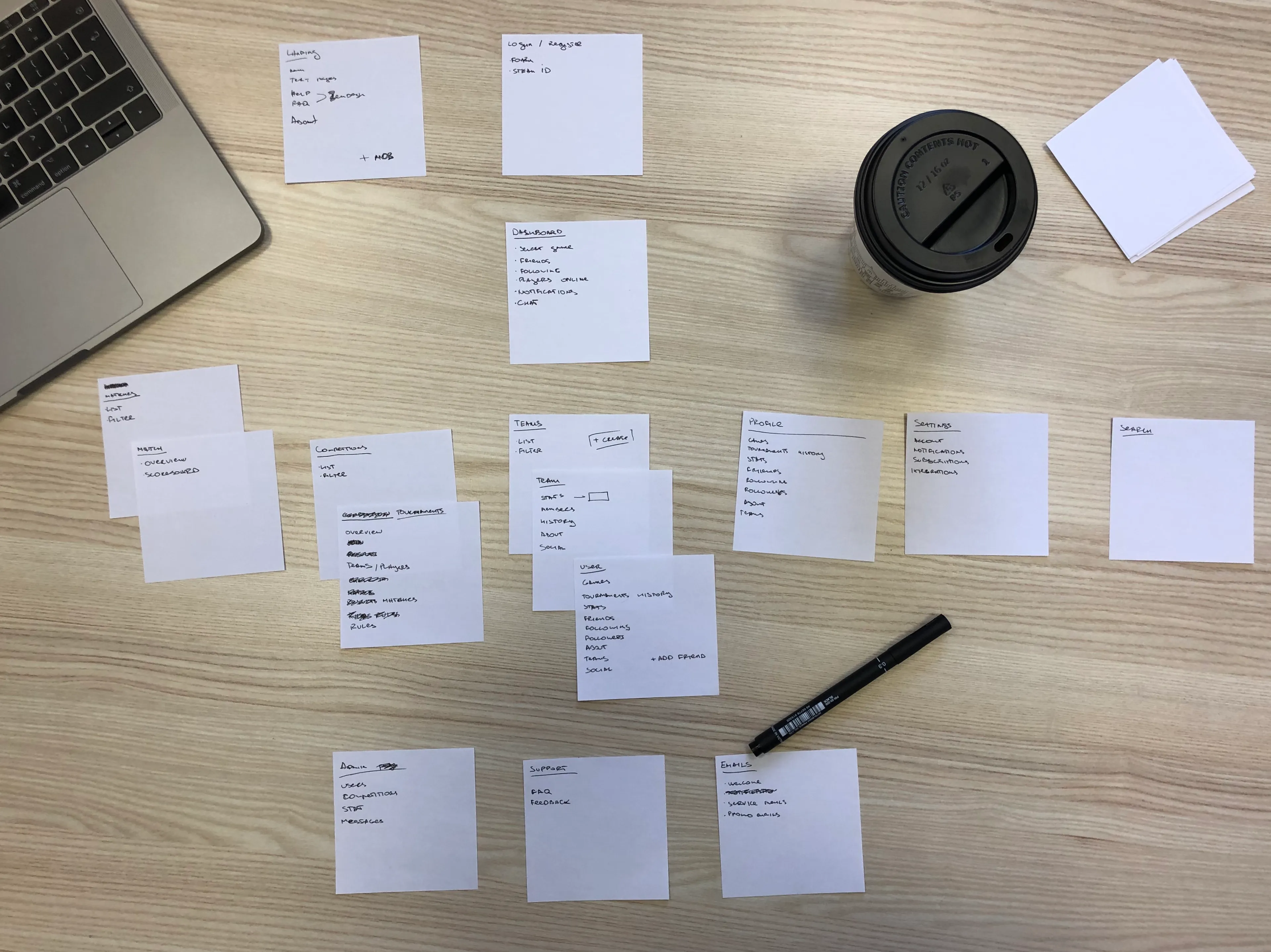
Even before Octopus, we learned that the best way to prototype a website structure is by using stickers or some paper labels.
It may sound funny, but that’s how we approached prototyping until 2019, before we developed Octopus. Here’s why paper stickers remained our go-to tool for so long.
To start, you take a pack of stickers, a marker, and a surface to lay out the stickers. Each sticker represents one page. Notably, websites and Post-it notes share a key common feature: their rectangular shape.

A page is never truly empty (even if blank pages technically exist); there will always be some form of content on it—whether it’s a text block, an image, an article, a list of services, a feedback form, or even a simple ‘error 404’ message. All of it counts as Content.
To visualize each page, we write a bulleted list of content blocks on each sticker. We call these content bullets 'bricks'—as in a building process. Later, the term evolved into 'content blocks' and 'content bricks'.

After a few hours of work, the table would be covered with stickers—the future pages of the website—arranged hierarchically, each sticker listing its page’s Content Bricks.
Each sticker represents a page of the website or app, with lists of Content Bricks that allow us to account for every future page and the links between them.

This was visualization taken to the extreme: having all the Content Bricks laid out before our eyes allowed us to account for each future page and the connections between them.
‘Content Brick’ offers several simple steps for you to follow when making up a structure for your website or mobile app.
Step1 //
Main page First vs Structure First
The first thing that you need to get out of the way is decide which approach to structure will work best for you: Mainpage First or Structure First.

Mainpage First
Just as the name suggests, this approach implies using the main page as the starting point for your structure. First of all, create your main page and use Content Brick to map out future content of the website. Here’s an example of what may be on the main page:
- Header
- Our story
- Meet the team
- How we work
- Footer

Now you have a great starting point to decide what the next pages should be about. All that’s left is to describe them using the same method and decide on the hierarchy of the pages.
Structure First
This is the approach that we use most of the time. It starts with coming up with all of the key pages at once and then concentrating on each one individually. Say we need to create a corporate website. After a quick research of relevant websites you can decide on a structure that looks suitable:

Now, having a ready-made structure, we can move on to map out content for each individual page, of course using ‘Content Brick’.
P.S. If you don’t want to create a structure from scratch, because of time constraints, our visual sitemap generator can help! Or you can make use of our sitemap examples for a ready-made solution.
Step 2 //
Visualize content blocks
As we have established, each page in a website is made up of blocks of content. But what is the best way to visualize the future layout of the pages and break each of them down into graphical blocks? Here’s a quick example.
Imagine a title page that’s made of the following Content Bricks:
- Header
- Sign Up
- About
- Introduction
- Features
- Video
- Images
- Footer
Looks clear enough, but even a rudimentary graphic representation will immediately make the image in your mind so much more vivid. This can help everyone involved in the development visualize the content blocks for each page of the website.
Here’s what happens if we add a bit of graphics (wireframes):

You don’t need to spend too much time thinking which wireframe goes to which content block, we’ve taken care of that for you. There aren’t too many, but they’re the most widely used. All you need to do is pick the right one for you.

What is a low fidelity wireframe?
A low fidelity wireframe is the simplest and fastest visual representation of a future web page or interface. It remotely represents how and what information will be displayed on the screen. It’s similar to a paper sketch.
Step 3 //
Bird’s Eye View of your web project
We’ve talked about how you can use the ‘Content Brick’ method to create your websites. But it has another useful advantage: Bird’s eye view.
When you have the entire website structure laid out in front of you, along with detailed description of each page’s content blocks, you can literally see the entire website and appreciate it’s scope.
No mind mapping tool will offer this advantage. Bird’s eye view can be helpful when determining the number of work hours needed to develop the project, and you can quickly make separate estimates for each stage (design, frontend, development, testing, etc). Or you can use it to brief your copywriter, who can then start working on the text content, since they would already have all the information they need.

Conclusion
‘Content Brick’ is a simple but effective way of creating a website structure and mapping out content. It’s main advantage is that you no longer need to be a webmaster guru to create a functional, working website.
Don’t think however that it eliminates all of your work! The structure will not build itself. Maybe someday, but not quite yet!